We have a serious love affair with Mexican food in this house. I love enchiladas because they are easy, tasty and they feed a lot of people (or make great leftovers).
Krista
momma gets stuff done
by Krista
We have a serious love affair with Mexican food in this house. I love enchiladas because they are easy, tasty and they feed a lot of people (or make great leftovers).
Krista
by Krista

In an earlier post, I showed you how to add your code to one of my email buttons. In this tutorial, I’ll show you how to make your own!
FIRST STEP: YOU NEED AN IMAGE
Choose an image to use for your email button – maybe one of your own, or a copyright-free image (from my Freebies page or similar site).
You need an image which will fit in your sidebar – so ideally it needs to be anywhere between 180pixels – 220pixels wide (height isn’t so important) and 96dpi.
You can create this on your computer using your favourite graphics program. Add text if you want. You then need to upload this image to an external site, eg: Flickr, Picasa, photobucket.com (free). Here I’m showing you examples on Photobucket (all other programs will be very similar).
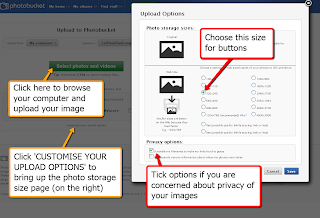
First, sort out the upload settings then click UPLOAD to browse your My Pictures folder for an image to use. You need to set a smaller size for two reasons: the image may look too large on your blog, and also you don’t want to use up unnecessary bandwith on your account..

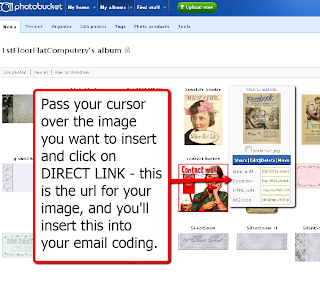
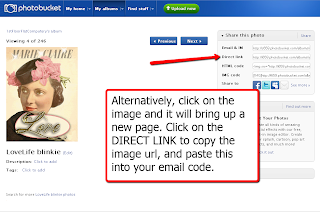
When the image is uploaded, you need to insert the url of the image into the coding for the email. This is where you’ll find it.


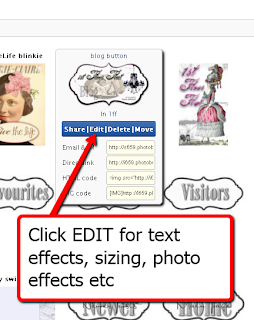
Follow the directions below to create your email button and insert the code into an html box on your blog, per the instructions. Go and take a look – if you aren’t happy with the image, you may want to edit the size, the appearance, add some special effects… Pass your cursor over the image to bring up the Share/Edit/Delete/Move bar (in blue, below) and click on Edit.


Once you are happy, either replace the original image, or save a copy (to be on the safe side). If you replace the image, you should see the change immediately on your blog (although if you’ve edited the size, it doesn’t always show up straight away for some reason). If you have saved a copy, you’ll need to use that code to replace the image coding in your email button code.
SECOND STEP: WRITE YOUR EMAIL BUTTON CODE
<a href=”mailto:YOUR EMAIL ADDRESS”><img border=”0″ src=”YOUR IMAGE CODE”/></a>
Your email coding should look something like this:
<a href=”mailto:susie@anemailaddress.com”><img border=”0″ src=”http://myimagealbum@somesite.com”/></a>
Now all you need to do is copy and paste this into an HTML widget box, right into your sidebar!
Thank you so much Susie! This is something I need to do here on While He Was Napping. One more thing on my to-do list. It’s never ending, right?! Make sure you go check out Susie’s other awesome tutorials. They are really great! Thanks again, Susie!
by Krista
by Krista
Hi, there While He Was Napping readers! I’m Stacey guest posting today from over at Boy, Oh Boy, Oh Boy! I’m a Foreign Service wife and mom to three boys, ages 5, 2 1/2, and 1 year old. Which means no matter where we’re living, my life is full of spice. And noise. And dirt.
My crafting/sewing corner is where I go to find a little piece of sanity. Besides the usual ranting and raving about raising three boys and living in foreign countries, here are some of the crafty things you can find at Boy, Oh Boy, Oh Boy!
Hang them up on any metal surface and sit back and enjoy the beauty your fabric scraps have created.
Thanks for coming by Stacey! It was so much fun to have you over! Now make sure you go check out the other cool stuff at Stacey’s blog.
by Krista
Do you know what a favicon is? It’s that little image next to the address bar. Mine is the While He Was Napping logo. This is actually really, really easy to change to your custom image. Back when I changed mine I had to copy and paste all the code and put it in the template and everything. Blogger now lets you change it and makes it super easy.
Here’s the How:
1) First, you need to set your dashboard to Blogger in Draft. You can do this by going to your dashboard. Scroll all the way to the bottom and under the Tools and Resources heading in the middle of the “Other Stuff” you will find the option to use Blogger in Draft. Blogger in Draft is the beta for all the new features that Blogger comes up with before they are officially part of Blogger. The downside of this is that the new features don’t always work. Once you’ve set it so you are using Blogger in Draft, head to your design tab. At the top of the page elements is the little favicon edit option. Click it!
2) This window opens up. When it does, click the chose file button.
3) Open your image editing software of choice (for me, that’s Photoshop) and construct an image. Typically between 16×16 pixels and 32×32 pixels. You may have to play with the sizing. I did mine big since it’s easier to resize smaller than it is larger.
4) Go back to the blogger window and upload your file. When it finishes, make sure you save the widget. And that’s it. Easy peasy, right?!
If you have trouble using blogger’s method, check out this tutorial that has great step-by-step instructions to do it yourself. There is some coding involved, just so you’re aware.
UPDATE: You may also want to know that favicon customization doesn’t work in a Chrome browser. The option is not available yet. However, it will work in Internet Explorer and Firefox. I don’t use a Mac, so I don’t know if it’s an option in Safari or not. The majority of my traffic is from users in an IE browser (47%). And another 24% are using Firefox. Only 14% of my visitors are using a Chrome browser (which, ironically, is what I use). To me, it’s worth having my personalized logo visible to that 71%, even if some people can’t see it.
Enjoy your new favicon!
Krista
 The website found at whilehewasnapping.com and all subdomainsauthored and published by Krista is licensed under a Creative Commons Attribution-NonCommercial-NoDerivs 3.0 Unported License.
The website found at whilehewasnapping.com and all subdomainsauthored and published by Krista is licensed under a Creative Commons Attribution-NonCommercial-NoDerivs 3.0 Unported License.