
In an earlier post, I showed you how to add your code to one of my email buttons. In this tutorial, I’ll show you how to make your own!
FIRST STEP: YOU NEED AN IMAGE
Choose an image to use for your email button – maybe one of your own, or a copyright-free image (from my Freebies page or similar site).
You need an image which will fit in your sidebar – so ideally it needs to be anywhere between 180pixels – 220pixels wide (height isn’t so important) and 96dpi.
You can create this on your computer using your favourite graphics program. Add text if you want. You then need to upload this image to an external site, eg: Flickr, Picasa, photobucket.com (free). Here I’m showing you examples on Photobucket (all other programs will be very similar).
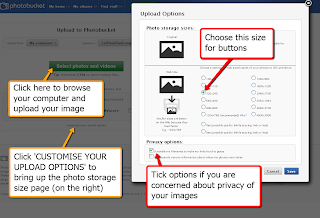
First, sort out the upload settings then click UPLOAD to browse your My Pictures folder for an image to use. You need to set a smaller size for two reasons: the image may look too large on your blog, and also you don’t want to use up unnecessary bandwith on your account..

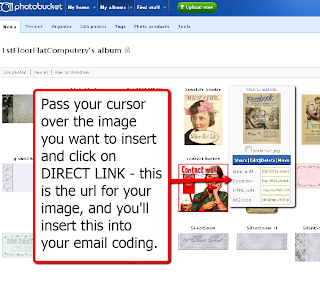
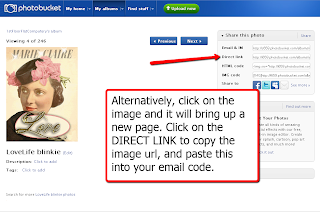
When the image is uploaded, you need to insert the url of the image into the coding for the email. This is where you’ll find it.


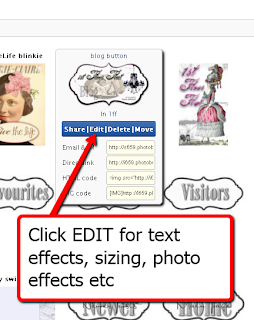
Follow the directions below to create your email button and insert the code into an html box on your blog, per the instructions. Go and take a look – if you aren’t happy with the image, you may want to edit the size, the appearance, add some special effects… Pass your cursor over the image to bring up the Share/Edit/Delete/Move bar (in blue, below) and click on Edit.


Once you are happy, either replace the original image, or save a copy (to be on the safe side). If you replace the image, you should see the change immediately on your blog (although if you’ve edited the size, it doesn’t always show up straight away for some reason). If you have saved a copy, you’ll need to use that code to replace the image coding in your email button code.
SECOND STEP: WRITE YOUR EMAIL BUTTON CODE
- Go to Layout > Page Elements > Add A Gadget and click on the HTML/JavaScript box.
- Copy & paste the code exactly as shown, and substitute your own email address where I’ve typed YOUR EMAIL ADDRESS, in between the ” ” marks.
- DO NOT DELETE the mailto: code, or it won’t work.
- Don’t leave any spaces between the mailto: and your email address, or the end of your email address and the ” symbol, or it won’t work either.
- Don’t leave any spaces between the ” symbols and the url of your image code – or, again, it won’t work.
- Click Save and then go and test it!
<a href=”mailto:YOUR EMAIL ADDRESS”><img border=”0″ src=”YOUR IMAGE CODE”/></a>
Your email coding should look something like this:
<a href=”mailto:susie@anemailaddress.com”><img border=”0″ src=”http://myimagealbum@somesite.com”/></a>
Now all you need to do is copy and paste this into an HTML widget box, right into your sidebar!
Thank you so much Susie! This is something I need to do here on While He Was Napping. One more thing on my to-do list. It’s never ending, right?! Make sure you go check out Susie’s other awesome tutorials. They are really great! Thanks again, Susie!

